Sign In
CloseI decided to post this here as well. Figured people would be interested in seeing this little project, while preparations for Vore Tournament are underway. It's also a good reminder of me having multiple game projects planned or in the works, some bigger and others smaller. So, what this is about:
Some time ago, I outlined my idea regarding a tamagotchi type vore game. At the time, I was experimenting with JavaScript and started a project aimed at creating a HTML based point-and-click engine. Since both ideas intersected, I decided to merge my code with a simple default game offering mechanics similar to a tamagotchi. Since I wasn't sure whether the limitations of my approach would render the engine useless in the long run, I kind of left the project laying around my drive for nearly an year, and even considered scrapping it at some point. About a week ago, I decided to instead clean it up and put it on Github... then I thought to develop it further, so I took a few days to implement nearly every major feature that was planned! I ultimately named the bundle Voragotchi.
Game link: https://mirceakitsune.github.io/voragotchi
Source link: https://github.com/MirceaKitsune/voragotchi
First off, a bit about the engine and what makes it different: It uses HTML5 and JavaScript to generate simple web pages, which contain elements that can modify other elements. This allows you to create simple point-and-click games using any assets on the internet via direct links... meaning you can either bundle the engine with local assets which you then reference as "foo/bar.png", or use assets around the internet by referencing them as "http://foo/bar.png". Sprites can be either static photos or animations, where animated sprites are achieved by simply using animated gif images... there are also customizable bars that can indicate the value of any numeric variable. To make it all better, you don't need to write a single line of script to make your own game: Games are written exclusively in Json, and you create a world by parsing a json text file to the engine (which can itself be either a local or remote URL) or simply pasting the Json table directly into the field! Since everything is hosted on Github and the game is directly playable through Github Pages, you'll automatically get the latest content whenever opening the game from its URL. The engine uses browser cookies to save the state of every sprite and variable, allowing for automatic state persistence which is retrieved when using the URL parameter you're given upon creating a world (simply bookmark each save slot in your browser). Worlds remember the time they were created at, as well as the time when they were last accessed... this allows in-game time to pass even when the page is closed and the engine isn't running. It also features builtin variables indicating the hour on your system clock, which are used to make the in-game daytime represent real-life time of day. Oh, yes... and the whole project is licensed under the Public Domain / CC0 license, including the code the definitions and all assets.
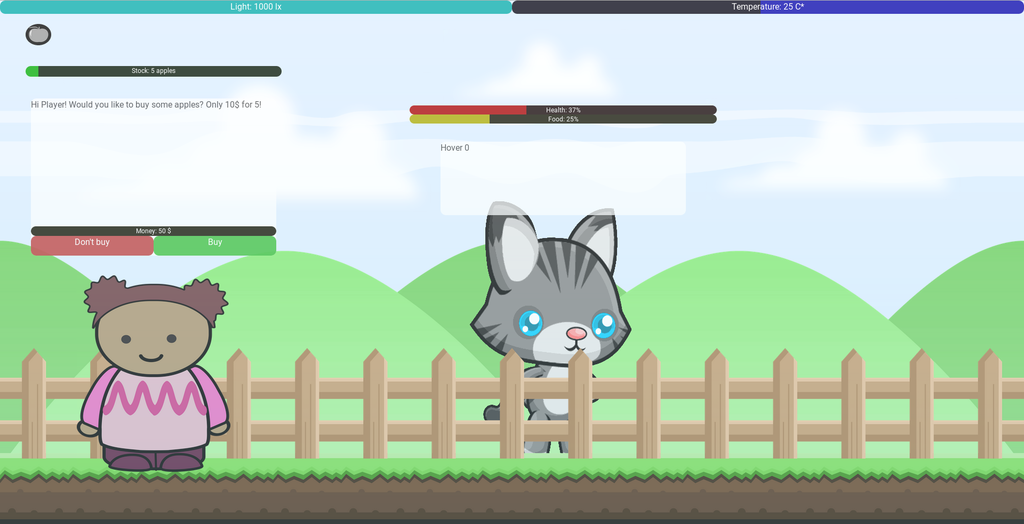
Now onto the game: Since most work went into the engine, the current game is a very simple demo meant to test all of its features. At the date of this posting there isn't any vore altogether, as I still need to create the sprites for that first. Currently you have a pet to which you can feed apples, and a person showing up who sells you said apples... there is also one default environment, with cycles for day / dusk / night / dawn (based on system clock). The final game will definitely be interesting, as its layout will follow the ideas posted in the thread I previously mentioned. What this basically means is:
Your pet comes in three stages of evolution (excluding a potential egg): Baby, teen, adult. You start with a baby, which only eats and drinks common consumables such as apples or milk. After a few (real life) days your pet evolves into a teen, which is now capable of swallowing small animals like cats and dogs. Then after a few (real life) weeks your pet becomes an adult, which on top of all that can also eat people whole. As yet more time passes, the player is ultimately given an option: Either do nothing and your pet eventually wanders off or dies of old age, either you feed yourself to your pet and end up in their belly. As the different options of foods become available, different people will start showing up... at first it's just merchants selling you stuff like fruit or small animals, then later on you can lure or kidnap people to feed them to your pet. Various actions you take toward your pet will also establish how dominant or submissive you are in comparison, which affects their dialogue and behavior... you can either keep your pet in check, or choose to become the pet yourself.
For those who like the graphics I went with, here are the links to the environments and characters I used so far. Once more, they are all licensed under the CC0 / Public Domain and free to use, just as the code I developed:
https://opengameart.org/content/bevouliin-free-fence-game-background-for-game-developers
https://opengameart.org/content/bevouliin-free-nature-game-background-for-gamedevs
https://opengameart.org/content/cat-dog-free-sprites
https://openclipart.org/detail/184601/mix-and-match-comic-characters
As always, if you like this and other projects I'm working on and wish to see them develop, please consider supporting me on Patreon! Your generosity keeps me able to make free & open-source games / animations for the community, and I would not be here without it:
https://www.patreon.com/MirceaKitsune
https://www.patreon.com/MirceaKitsune
https://www.patreon.com/MirceaKitsune
https://www.patreon.com/MirceaKitsune
Submission Information
- Views:
- 3540
- Comments:
- 1
- Favorites:
- 2
- Rating:
- General
- Category:
- Visual / Other





Link
BBelly4All
how do you make them less dominant?